mn create-app example.micronaut.micronautguide --build=maven --lang=kotlinTable of Contents
Micronaut GraphQL
Learn how to use Micronaut GraphQL.
Authors: Iván López
Micronaut Version: 4.10.7
1. Getting Started
In this guide, we will create a Micronaut application written in Kotlin that uses GraphQL to expose some data.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
2. What you will need
To complete this guide, you will need the following:
-
Some time on your hands
-
A decent text editor or IDE (e.g. IntelliJ IDEA)
-
JDK 21 or greater installed with
JAVA_HOMEconfigured appropriately
3. Solution
We recommend that you follow the instructions in the next sections and create the application step by step. However, you can go right to the completed example.
-
Download and unzip the source
4. Writing the Application
Create an application using the Micronaut Command Line Interface or with Micronaut Launch.
If you don’t specify the --build argument, Gradle with the Kotlin DSL is used as the build tool. If you don’t specify the --lang argument, Java is used as the language.If you don’t specify the --test argument, JUnit is used for Java and Kotlin, and Spock is used for Groovy.
|
The previous command creates a Micronaut application with the default package example.micronaut in a directory named micronautguide.
5. GraphQL
Add the following dependency:
<dependency>
<groupId>io.micronaut.graphql</groupId>
<artifactId>micronaut-graphql</artifactId>
<scope>compile</scope>
</dependency>By default GraphQL endpoint /graphql is enabled so you don’t need to add any extra configuration.
5.1. Describe your schema
Create the file schema.graphqls in src/main/resources directory:
type Query {
bookById(id: ID): Book (1)
}
type Book { (2)
id: ID
name: String
pageCount: Int
author: Author
}
type Author { (3)
id: ID
firstName: String
lastName: String
}| 1 | Declare a bookById query |
| 2 | Declare a Book type |
| 3 | Declare an Author type |
5.2. Configure Jackson
For Jackson serialization with GraphQL it’s necessary to add the following configuration:
jackson.serialization-inclusion=ALWAYSThis prevents Jackson from removing null or empty values from the response. These are often required by GraphQL clients.
5.3. Book and Author classes
Create Book and Author classes that will mimic the data we want to expose:
package example.micronaut
import io.micronaut.core.annotation.Introspected
@Introspected
class Book(val id: String, val name: String, val pageCount: Int, val author: Author)package example.micronaut
import io.micronaut.core.annotation.Introspected
@Introspected
class Author(val id: String, val firstName: String, val lastName: String)5.4. Data repository
To keep this example simple, instead of retrieving the information from a database we will keep it in memory and just return it from there. In a real-world example you will use any external storage: relational database, SQL database, etc.
Create DbRepository
package example.micronaut
import jakarta.inject.Singleton
@Singleton
class DbRepository {
fun findAllBooks(): List<Book> {
return books
}
fun findAllAuthors(): List<Author> {
return books.map(Book::author)
}
companion object {
private val books = listOf( (1)
Book("book-1", "Harry Potter and the Philosopher's Stone", 223, Author("author-1", "Joanne", "Rowling")),
Book("book-2", "Moby Dick", 635, Author("author-2", "Herman", "Melville")),
Book("book-3", "Interview with the vampire", 371, Author("author-3", "Anne", "Rice"))
)
}
}| 1 | These are the only books we have in our system. |
5.5. Data Fetchers
With a Data Fetcher we bind the GraphQL schema, and our domain model and execute the appropriate queries in our datastore to retrieve the requested data.
Create class GraphQLDataFetchers
package example.micronaut
import graphql.schema.DataFetcher
import graphql.schema.DataFetchingEnvironment
import jakarta.inject.Singleton
@Singleton
class GraphQLDataFetchers(private val dbRepository: DbRepository) { (1)
fun bookByIdDataFetcher(): DataFetcher<Book> {
return DataFetcher { dataFetchingEnvironment: DataFetchingEnvironment -> (2)
val bookId: String? = dataFetchingEnvironment.getArgument("id") (3)
dbRepository.findAllBooks() (4)
.firstOrNull { book: Book -> (book.id == bookId) }
}
}
fun authorDataFetcher(): DataFetcher<Author> {
return DataFetcher { dataFetchingEnvironment: DataFetchingEnvironment ->
val book: Book? = dataFetchingEnvironment.getSource() (5)
if (book != null) {
val authorBook: Author = book.author (6)
dbRepository.findAllAuthors() (7)
.firstOrNull { author: Author -> (author.id == authorBook.id) }
} else {
null
}
}
}
}| 1 | Constructor injection for the DbRepository bean |
| 2 | Return a GraphQL dataFetchingEnvironment with the information about the query |
| 3 | Get the id parameter from the query |
| 4 | Access the repository to find the book. Remember that this should be backed by a real datastore |
| 5 | Get the Book related to a specific author |
| 6 | Get the Author |
| 7 | Access the repository to find the Author. |
5.6. Factory
Create the following factory that will bind the GraphQL schema to the code and types.
package example.micronaut
import graphql.GraphQL
import graphql.schema.GraphQLSchema
import graphql.schema.idl.RuntimeWiring
import graphql.schema.idl.SchemaGenerator
import graphql.schema.idl.SchemaParser
import graphql.schema.idl.TypeDefinitionRegistry
import graphql.schema.idl.TypeRuntimeWiring
import io.micronaut.context.annotation.Bean
import io.micronaut.context.annotation.Factory
import io.micronaut.core.io.ResourceResolver
import org.slf4j.LoggerFactory
import java.io.BufferedReader
import java.io.InputStreamReader
import jakarta.inject.Singleton
@Factory (1)
class GraphQLFactory {
@Bean
@Singleton
fun graphQL(resourceResolver: ResourceResolver, graphQLDataFetchers: GraphQLDataFetchers): GraphQL {
val schemaParser = SchemaParser() (2)
val typeRegistry = TypeDefinitionRegistry()
val graphqlSchema = resourceResolver.getResourceAsStream("classpath:schema.graphqls") (3)
return if (graphqlSchema.isPresent) {
typeRegistry.merge(schemaParser.parse(BufferedReader(InputStreamReader(graphqlSchema.get())))) (4)
val runtimeWiring = RuntimeWiring.newRuntimeWiring() (5)
.type(TypeRuntimeWiring.newTypeWiring("Query")
.dataFetcher("bookById", graphQLDataFetchers.bookByIdDataFetcher())) (6)
.type(TypeRuntimeWiring.newTypeWiring("Book")
.dataFetcher("author", graphQLDataFetchers.authorDataFetcher())) (7)
.build()
val schemaGenerator = SchemaGenerator()
val graphQLSchema = schemaGenerator.makeExecutableSchema(typeRegistry, runtimeWiring) (8)
GraphQL.newGraphQL(graphQLSchema).build() (9)
} else {
LOG.debug("No GraphQL services found, returning empty schema")
GraphQL.Builder(GraphQLSchema.newSchema().build()).build()
}
}
companion object {
private val LOG = LoggerFactory.getLogger(GraphQLFactory::class.java)
}
}| 1 | Annotate the class with @Factory so the Micronaut framework knows that this class will create beans |
| 2 | Create a new SchemaParser |
| 3 | Get the previously created schema.graphqls file from the classpath |
| 4 | Parse the schema |
| 5 | Create the runtime wiring |
| 6 | Bind a data fetcher for the bookById query |
| 7 | Bind a data fetcher to retrieve the author related to a book |
| 8 | Create the executable schema |
| 9 | Return the GraphQL bean |
6. Running the Application
To run the application, use the ./mvnw mn:run command, which starts the application on port 8080.
We want to execute a GraphQL query to retrieve a book by its id:
query {
bookById(id:"book-1") {
name,
pageCount,
author {
firstName
lastName
},
}
}Run the following curl request:
curl -X POST 'http://localhost:8080/graphql' \
-H 'content-type: application/json' \
--data-binary '{"query":"{ bookById(id:\"book-1\") { name, pageCount, author { firstName, lastName} } }"}'{"data":{"bookById":{"name":"Harry Potter and the Philosopher's Stone","pageCount":223,"author":{"firstName":"Joanne","lastName":"Rowling"}}}}One of the nice features about GraphQL is that the client can decide the fields, and the order they want to retrieve. Now we send the following request:
curl -X POST 'http://localhost:8080/graphql' \
-H 'content-type: application/json' \
--data-binary '{"query":"{ bookById(id:\"book-1\") { pageCount, name, id } }"}'{"data":{"bookById":{"pageCount":223,"name":"Harry Potter and the Philosopher's Stone","id":"book-1"}}}Notice that now the application only responds with pageCount, name and id fields, in that order.
7. Test the application
For testing the application we will use Micronaut HTTP Client to send a POST request to the /graphql endpoint.
Create the following class:
package example.micronaut
import io.micronaut.core.type.Argument
import io.micronaut.http.HttpRequest
import io.micronaut.http.HttpStatus
import io.micronaut.http.client.HttpClient
import io.micronaut.http.client.annotation.Client
import io.micronaut.test.extensions.junit5.annotation.MicronautTest
import org.junit.jupiter.api.Assertions.assertEquals
import org.junit.jupiter.api.Assertions.assertNotNull
import org.junit.jupiter.api.Assertions.assertNull
import org.junit.jupiter.api.Assertions.assertTrue
import org.junit.jupiter.api.Test
@MicronautTest
class GraphQLControllerTest(@Client("/") private val client: HttpClient) {
@Test
fun testGraphQLController() {
val body = makeRequest("book-1")
assertNotNull(body)
val bookInfo = body["data"] as Map<*, *>
assertTrue(bookInfo.containsKey("bookById"))
val bookById = bookInfo["bookById"] as Map<*, *>
assertEquals("Harry Potter and the Philosopher's Stone", bookById["name"])
assertEquals(223, bookById["pageCount"])
val author = bookById["author"] as Map<*, *>
assertEquals("Joanne", author["firstName"])
assertEquals("Rowling", author["lastName"])
}
@Test
fun testGraphQLControllerEmptyResponse() {
val body = makeRequest("missing-id")
assertNotNull(body)
val bookInfo = body["data"] as Map<*, *>
assertTrue(bookInfo.containsKey("bookById"))
val bookById = bookInfo["bookById"]
assertNull(bookById)
}
private fun makeRequest(id: String): Map<String, Any> {
val query = """{ "query": "{ bookById(id:\"$id\") { name, pageCount, author { firstName, lastName} } }" }"""
val request: HttpRequest<String> = HttpRequest.POST("/graphql", query)
val rsp = client.toBlocking().exchange(
request, Argument.mapOf(
String::class.java,
Any::class.java
)
)
assertEquals(HttpStatus.OK, rsp.status())
return rsp.body()
}
}To run the tests:
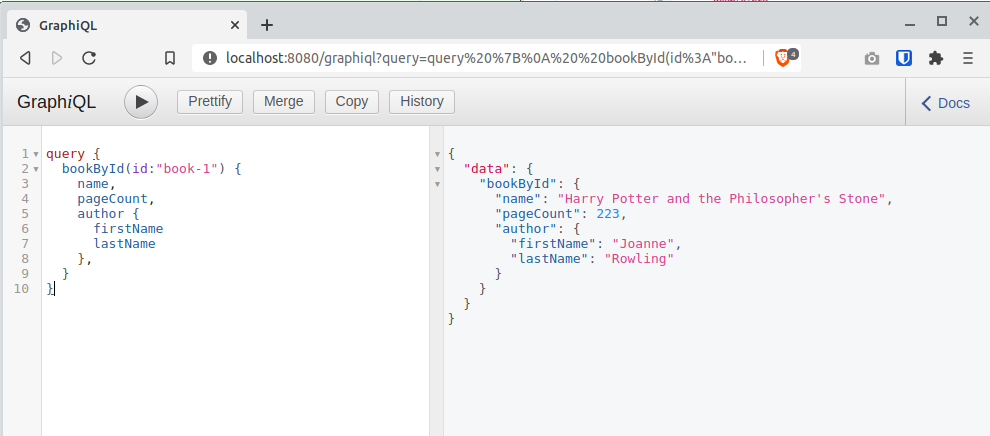
./mvnw test8. GraphiQL
As an extra feature that will help you during development, you can enable GraphiQL. GraphiQL is the GraphQL integrated development environment, and it helps to execute GraphQL queries.
It should only be used for development, so it’s not enabled by default. Add the following configuration to enable it:
graphql.graphiql.enabled=trueStart the application again and open http://localhost:8080/graphiql in your browser. You can write your GraphQL queries with integrated auto-completion and execute them to get the results in an easier and nicer way:

9. Generate a Micronaut Application Native Executable with GraalVM
We will use GraalVM, an advanced JDK with ahead-of-time Native Image compilation, to generate a native executable of this Micronaut application.
Compiling Micronaut applications ahead of time with GraalVM significantly improves startup time and reduces the memory footprint of JVM-based applications.
Only Java and Kotlin projects support using GraalVM’s native-image tool. Groovy relies heavily on reflection, which is only partially supported by GraalVM.
|
9.1. GraalVM Installation
sdk install java 21.0.5-graalFor installation on Windows, or for a manual installation on Linux or Mac, see the GraalVM Getting Started documentation.
The previous command installs Oracle GraalVM, which is free to use in production and free to redistribute, at no cost, under the GraalVM Free Terms and Conditions.
Alternatively, you can use the GraalVM Community Edition:
sdk install java 21.0.2-graalce9.2. Native Executable Generation
To generate a native executable using Maven, run:
./mvnw package -Dpackaging=native-imageThe native executable is created in the target directory and can be run with target/micronautguide.
It is possible to customize the name of the native executable or pass additional build arguments using the Maven plugin for GraalVM Native Image building. Declare the plugin as following:
<plugin>
<groupId>org.graalvm.buildtools</groupId>
<artifactId>native-maven-plugin</artifactId>
<version>0.11.3</version>
<configuration>
(1)
<imageName>mn-graalvm-application</imageName>
<buildArgs>
(2)
<buildArg>-Ob</buildArg>
</buildArgs>
</configuration>
</plugin>| 1 | The native executable name will now be mn-graalvm-application. |
| 2 | It is possible to pass extra build arguments to native-image. For example, -Ob enables the quick build mode. |
Start the native executable and execute the same curl request as before. You can also use the included GraphiQL browser to execute the queries.
10. Next Steps
Take a look at the Micronaut GraphQL documentation.
11. Help with the Micronaut Framework
The Micronaut Foundation sponsored the creation of this Guide. A variety of consulting and support services are available.
12. License
| All guides are released with an Apache license 2.0 license for the code and a Creative Commons Attribution 4.0 license for the writing and media (images…). |