mn create-app example.micronaut.micronautguide \
--features=views-thymeleaf,security-oauth2,security-jwt,reactor,serialization-jackson,http-client,graalvm \
--build=maven \
--lang=kotlin \
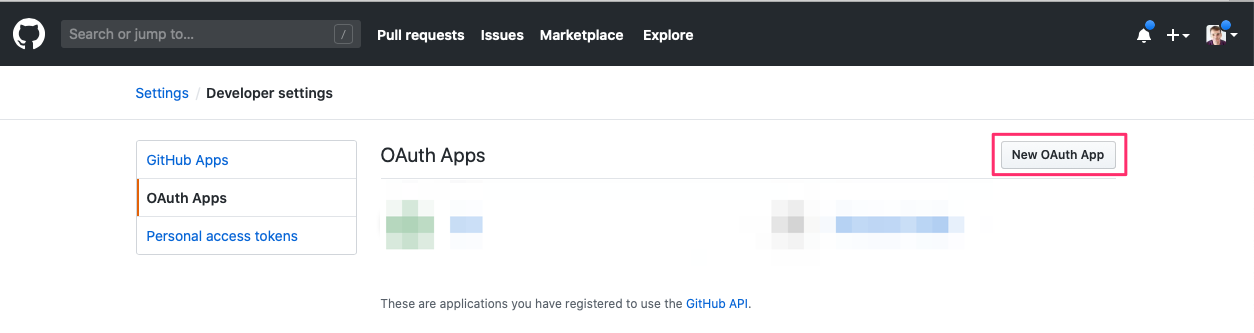
--test=junitSecure a Micronaut application with Github
Learn how to create a Micronaut application and secure it with an Authorization Server provided by Github. Learn how to write your own Authentication Mapper.
Authors: Sergio del Amo
Micronaut Version: 4.10.7
1. Getting Started
In this guide, we will create a Micronaut application written in Kotlin.
2. What you will need
To complete this guide, you will need the following:
-
Some time on your hands
-
A decent text editor or IDE (e.g. IntelliJ IDEA)
-
JDK 21 or greater installed with
JAVA_HOMEconfigured appropriately
3. Solution
We recommend that you follow the instructions in the next sections and create the application step by step. However, you can go right to the completed example.
-
Download and unzip the source
4. Writing the Application
Create an application using the Micronaut Command Line Interface or with Micronaut Launch.
If you don’t specify the --build argument, Gradle with the Kotlin DSL is used as the build tool. If you don’t specify the --lang argument, Java is used as the language.If you don’t specify the --test argument, JUnit is used for Java and Kotlin, and Spock is used for Groovy.
|
The previous command creates a Micronaut application with the default package example.micronaut in a directory named micronautguide.
If you use Micronaut Launch, select Micronaut Application as application type and add views-thymeleaf, security-oauth2, security-jwt, reactor, serialization-jackson, http-client, and graalvm features.
| If you have an existing Micronaut application and want to add the functionality described here, you can view the dependency and configuration changes from the specified features, and apply those changes to your application. |
4.1. Views
Although the Micronaut framework is primarily designed around message encoding / decoding, there are occasions where it is convenient to render a view on the server side.
We’ll use the Thymeleaf Java template engine to render views.
4.2. Home
Create a controller to handle the requests to /. You will display the email of the authenticated person if any. Annotate the controller endpoint with @View since we will use a Thymeleaf template.
package example.micronaut
import io.micronaut.http.annotation.Controller
import io.micronaut.http.annotation.Get
import io.micronaut.security.annotation.Secured
import io.micronaut.security.rules.SecurityRule
import io.micronaut.views.View
@Controller (1)
class HomeController {
@Secured(SecurityRule.IS_ANONYMOUS) (2)
@View("home") (3)
@Get (4)
fun index(): Map<String, Any> = HashMap()
}| 1 | The class is defined as a controller with the @Controller annotation mapped to the path /. |
| 2 | Annotate with io.micronaut.security.Secured to configure secured access. The SecurityRule.IS_ANONYMOUS expression will allow access without authentication. |
| 3 | Use View annotation to specify which template to use to render the response. |
| 4 | The @Get annotation maps the index method to GET / requests. |
Create a Thymeleaf template:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Home</title>
</head>
<body>
<h1>Micronaut - Github example</h1>
<h2 th:if="${security}">username: <span th:text="${security.name}"> </h2>
<h2 th:unless="${security}">username: Anonymous</h2>
<nav>
<ul>
<li th:unless="${security}"><a href="/oauth/login/github">Enter</a></li>
<li th:if="${security}"><a href="/repos">View Repos</a></li>
<li th:if="${security}"><a href="/logout">Logout</a></li>
</ul>
</nav>
</body>
</html>Also, note that we return an empty model in the controller. However, we are accessing security in the Thymeleaf template.
-
The SecurityViewModelProcessor injects into the model a
securitymap with the authenticated user. See User in a view documentation.
4.4. OAuth 2.0 Configuration
Add the following OAuth2 Configuration:
(1)
micronaut.security.authentication=cookie
(2)
(3)
micronaut.security.token.jwt.signatures.secret.generator.secret="${JWT_GENERATOR_SIGNATURE_SECRET:pleaseChangeThisSecretForANewOne}"
(4)
(5)
micronaut.security.oauth2.clients.github.client-id=${OAUTH_CLIENT_ID:xxx}
(6)
micronaut.security.oauth2.clients.github.client-secret=${OAUTH_CLIENT_SECRET:yyy}
(7)
micronaut.security.oauth2.clients.github.scopes[0]=user:email
micronaut.security.oauth2.clients.github.scopes[1]=read:user
micronaut.security.oauth2.clients.github.scopes[2]=public_repo
(8)
micronaut.security.oauth2.clients.github.authorization.url=https://github.com/login/oauth/authorize
(9)
micronaut.security.oauth2.clients.github.token.url=https://github.com/login/oauth/access_token
micronaut.security.oauth2.clients.github.token.auth-method=CLIENT_SECRET_POST
(10)
micronaut.security.endpoints.logout.get-allowed=true| 1 | Once validated, we will save the ID Token in a Cookie. To read in subsequent requests, set micronaut.security.authentication to cookie. |
| 2 | You can create a SecretSignatureConfiguration named generator via configuration as illustrated above. The generator signature is used to sign the issued JWT claims. |
| 3 | Change this to your own secret and keep it safe (do not store this in your VCS). |
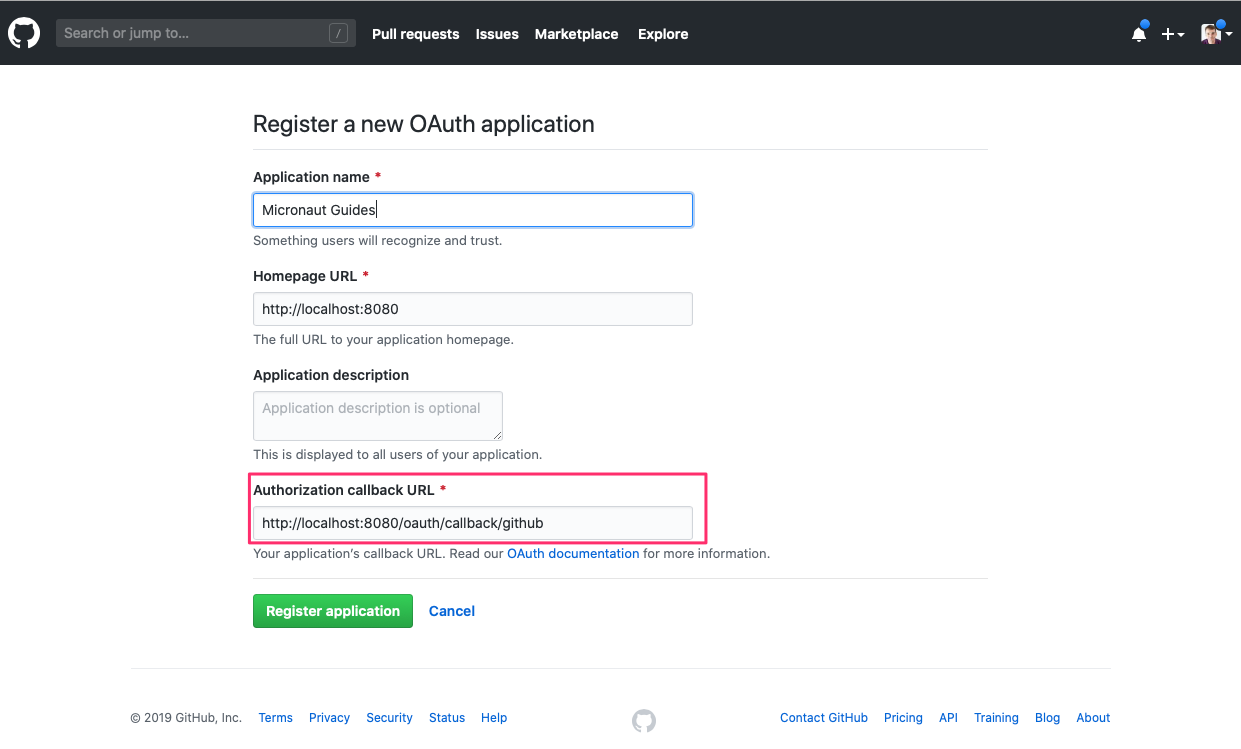
| 4 | The provider identifier must match the last part of the URL you entered as a redirect URL: /oauth/callback/github. |
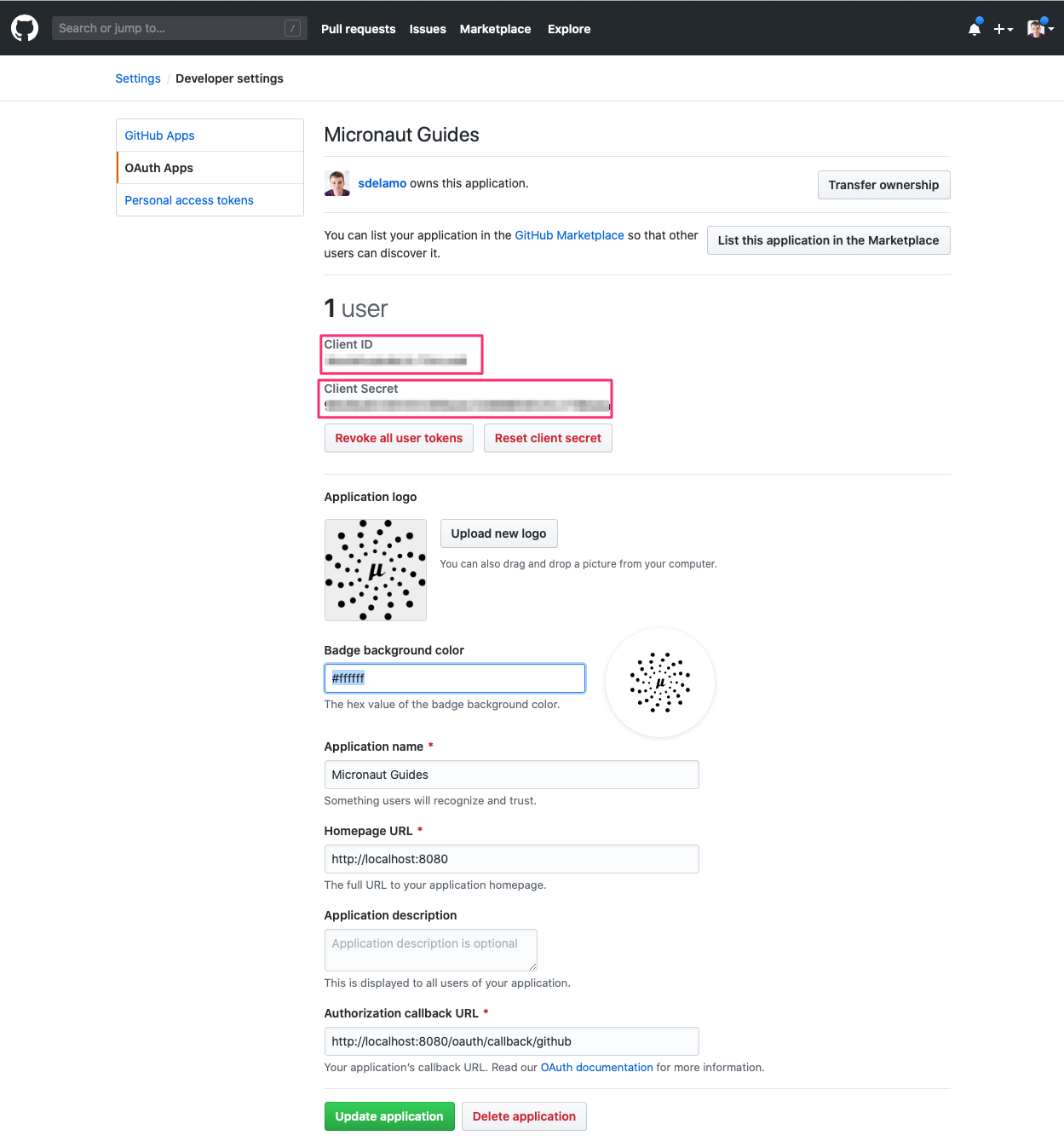
| 5 | Client Secret. See previous screenshot. |
| 6 | Client ID. See previous screenshot. |
| 7 | Specify the scopes you want to request. GitHub Scopes let you specify exactly what type of access you need. |
| 8 | Map manually the GitHub Authorization endpoint. |
| 9 | Map manually the Github Token endpoint. |
| 10 | Accept GET request to the /logout endpoint. |
The previous configuration uses several placeholders. You will need to set up OAUTH_CLIENT_ID, OAUTH_CLIENT_SECRET environment variables.
export OAUTH_CLIENT_ID=XXXXXXXXXX
export OAUTH_CLIENT_SECRET=YYYYYYYYYY4.5. User Details Mapper
Here is a high level diagram of how the authorization code grant flow works with an OAuth 2.0 provider such as GitHub.
We need an HTTP Client to retrieve the user info. Create a POJO to represent a GitHub user:
package example.micronaut
import io.micronaut.serde.annotation.Serdeable
@Serdeable
data class GithubUser(val login: String, val name: String, val email: String)Then, create a Micronaut Declarative HTTP Client to consume GitHub REST API v3
package example.micronaut
import io.micronaut.core.annotation.Nullable
import io.micronaut.http.HttpHeaders
import io.micronaut.http.annotation.Get
import io.micronaut.http.annotation.Header
import io.micronaut.http.annotation.Headers
import io.micronaut.http.annotation.QueryValue
import io.micronaut.http.client.annotation.Client
import org.reactivestreams.Publisher
import jakarta.validation.constraints.Pattern
@Headers(
Header(name = "User-Agent", value = "https://micronautguides.com"),
Header(name = "Accept", value = "application/vnd.github.v3+json, application/json") (1)
)
@Client(id = "githubv3") (2)
interface GithubApiClient {
@Get("/user") (3)
fun getUser(@Header(HttpHeaders.AUTHORIZATION) (5)
authorization: String?): Publisher<GithubUser> (4)
}| 1 | GitHub encourages explicitly requesting version 3 via the Accept header. With @Header, you add the Accept: application/vnd.github.v3+json HTTP header to every request. |
| 2 | Add the id githubv3 to the @Client annotation. Later, you will provide URL for this client id. |
| 3 | Define a HTTP GET request to /user endpoint. |
| 4 | You can return reactive types in a Micronaut declarative HTTP client. |
| 5 | You can specify that a parameter binds to a HTTP Header such as the Authorization header. |
Specify the URL for the githubv3 service.
micronaut.http.services.githubv3.url=https://api.github.comFor GitHub we need to provide a Authentication Mapper. The easiest way is to create a bean which implements OauthAuthenticationMapper.
package example.micronaut
import io.micronaut.core.annotation.Nullable
import io.micronaut.security.authentication.AuthenticationResponse
import io.micronaut.security.oauth2.endpoint.authorization.state.State
import io.micronaut.security.oauth2.endpoint.token.response.OauthAuthenticationMapper
import io.micronaut.security.oauth2.endpoint.token.response.TokenResponse
import jakarta.inject.Named
import jakarta.inject.Singleton
import org.reactivestreams.Publisher
import reactor.core.publisher.Mono
@Named("github") (1)
@Singleton
class GithubAuthenticationMapper(private val apiClient: GithubApiClient) : OauthAuthenticationMapper {
override fun createAuthenticationResponse(tokenResponse: TokenResponse,
@Nullable state: State): Publisher<AuthenticationResponse> =
Mono.from(apiClient.getUser(TOKEN_PREFIX + tokenResponse.accessToken)) (2)
.map { (login): GithubUser -> AuthenticationResponse.success(login,
listOf(ROLE_GITHUB),
mapOf(OauthAuthenticationMapper.ACCESS_TOKEN_KEY to tokenResponse.accessToken)) (3)
}
companion object {
const val TOKEN_PREFIX = "token "
const val ROLE_GITHUB = "ROLE_GITHUB"
}
}| 1 | Use a name qualifier for the bean which matches the name you used in the OAuth 2.0 configuration in application.properties |
| 2 | Consume the /user endpoint with the Micronaut HTTP Client. |
| 3 | Save the original GitHub access token in a claim. We will use it to contact GitHub’s API later. |
4.6. Retrieve User GitHub repositories
With the access token, we retrieved during the login we will contact the GitHub API to fetch the user’s repositories.
First, create a POJO to represent a GitHub repository:
package example.micronaut
import io.micronaut.serde.annotation.Serdeable
@Serdeable
data class GithubRepo(val name: String)Add a method to GithubApiClient
@Get("/user/repos{?sort,direction}") (1)
fun repos(
@Pattern(regexp = "created|updated|pushed|full_name") @Nullable @QueryValue sort: String?, (2)
@Pattern(regexp = "asc|desc") @Nullable @QueryValue direction: String?, (2)
@Header(HttpHeaders.AUTHORIZATION) authorization: String?): List<GithubRepo>| 1 | Specify two query values sort and direction. |
| 2 | Annotate sort and direction as @Nullable since they are optional. You can restrict the allowed values with use of constraints. |
Create a controller to expose /repos endpoint:
package example.micronaut
import io.micronaut.http.HttpHeaderValues
import io.micronaut.http.annotation.Controller
import io.micronaut.http.annotation.Get
import io.micronaut.security.annotation.Secured
import io.micronaut.security.authentication.Authentication
import io.micronaut.security.oauth2.endpoint.token.response.OauthAuthenticationMapper.ACCESS_TOKEN_KEY
import io.micronaut.security.rules.SecurityRule
import io.micronaut.views.View
@Controller("/repos") (1)
class ReposController(private val githubApiClient: GithubApiClient) {
@Secured(SecurityRule.IS_AUTHENTICATED) (2)
@View("repos") (3)
@Get (4)
fun index(authentication: Authentication): Map<String, Any> {
val repos = githubApiClient.repos(CREATED, DESC, authorizationValue(authentication)) (5)
return mutableMapOf(REPOS to repos)
}
private fun authorizationValue(authentication: Authentication): String? {
val claim = authentication.attributes[ACCESS_TOKEN_KEY] (6)
return if (claim is String) {
HttpHeaderValues.AUTHORIZATION_PREFIX_BEARER + ' ' + claim
} else null
}
companion object {
const val CREATED = "created"
const val DESC = "desc"
const val REPOS = "repos"
}
}| 1 | Qualify the @Controller annotation with /repos to designate the endpoint URL. |
| 2 | We want this endpoint to be only accessible to authenticated users. |
| 3 | We specify the view name repos which renders the model. |
| 4 | Declare a GET endpoint. |
| 5 | Consume the GitHub API. |
| 6 | Use the previously obtained access token to get access against the GitHub API. |
Create a Thymeleaf template:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Home</title>
</head>
<body>
<h1><a href="/">Home</a> → Repositories</h1>
<nav>
<ul th:each="repo: ${repos}">
<li th:text="${repo.name}"/>
</ul>
</nav>
</body>
</html>5. Running the Application
To run the application, use the ./mvnw mn:run command, which starts the application on port 8080.

6. Generate a Micronaut Application Native Executable with GraalVM
We will use GraalVM, an advanced JDK with ahead-of-time Native Image compilation, to generate a native executable of this Micronaut application.
Compiling Micronaut applications ahead of time with GraalVM significantly improves startup time and reduces the memory footprint of JVM-based applications.
Only Java and Kotlin projects support using GraalVM’s native-image tool. Groovy relies heavily on reflection, which is only partially supported by GraalVM.
|
6.1. GraalVM Installation
sdk install java 21.0.5-graalFor installation on Windows, or for a manual installation on Linux or Mac, see the GraalVM Getting Started documentation.
The previous command installs Oracle GraalVM, which is free to use in production and free to redistribute, at no cost, under the GraalVM Free Terms and Conditions.
Alternatively, you can use the GraalVM Community Edition:
sdk install java 21.0.2-graalce6.2. Native Executable Generation
To generate a native executable using Maven, run:
./mvnw package -Dpackaging=native-imageThe native executable is created in the target directory and can be run with target/micronautguide.
It is possible to customize the name of the native executable or pass additional build arguments using the Maven plugin for GraalVM Native Image building. Declare the plugin as following:
<plugin>
<groupId>org.graalvm.buildtools</groupId>
<artifactId>native-maven-plugin</artifactId>
<version>0.11.3</version>
<configuration>
(1)
<imageName>mn-graalvm-application</imageName>
<buildArgs>
(2)
<buildArg>-Ob</buildArg>
</buildArgs>
</configuration>
</plugin>| 1 | The native executable name will now be mn-graalvm-application. |
| 2 | It is possible to pass extra build arguments to native-image. For example, -Ob enables the quick build mode. |
Visit localhost:8080 and authenticate with GitHub
7. Next Steps
Read Micronaut OAuth 2.0 documentation to learn more.
8. Help with the Micronaut Framework
The Micronaut Foundation sponsored the creation of this Guide. A variety of consulting and support services are available.
9. License
| All guides are released with an Apache license 2.0 license for the code and a Creative Commons Attribution 4.0 license for the writing and media (images…). |